npx react-native init [프로젝트명]
리액트 네이티브 시작하기
리액트 네이티브(React Native)는 페이스북이 개발한 오픈 소스 모바일 애플리케이션 프레임워크이다. 안드로이드, iOS, 웹, UWP용 애플리케이션을 개발하기 위해 사용되며, 개발자들이 네이티브 플랫폼 기능과 더불어 리액트를 사용할 수 있게 한다.
IOS, Android 는 각각의 OS에서 사용하는 프로그래밍 언어가 다르기 때문에, 해당 운영체제에 우리가 만든 어플리케이션을 개발하고 배포하려면, 각각의 프로그래밍 언어 개발자 혹은 두가지 모두 개발할 수 있는 멀티플레이어의 개발자가 필요하다. 굉장히 Native 한 어플리케이션을 개발한다면, 각각의 OS 개발자가 필요한 네이티브 앱개발이 필요할 수 있지만, 그렇지 않은 경우, 서비스 개발에 집중할수 있도록 리액트-네이티브를 활용하면 될 것이다.
아래는 공식사이트
React Native
A framework for building native apps using React
reactnative.dev
시작하기에 앞서서, " React-native 를 사용하면, Android , Ios 전부 빌드할 수 있는거 아니야 ? " 라고 할 수 있는데, ios 빌드 및 배포를 하기 위해서는 반드시 Mac OS 가 필요합니다. 또한 빌드된 어플리케이션을 확인을 위해서 Android Studio , Xcode 와 같이 어플리케이션 개발 툴이 필요하고, 각각의 툴에서 가상 Device 를 제공하여 주지만, 테스트 및 배포시에는 반드시 실제 디바이스에 테스트가 필요하다는 점을 알려 드립니다.
본 포스팅은 [ Windows - Android ] React-native CLI 기준으로 작성 되었습니다.
[ Mac OS - ios ] 포스팅은 아래 URL 을 참조해주세요
> 작성중
0. 준비사항
- Node JS 설치 ( nodejs.org/en/download/ )
- 자바 1.8 이상 설치
- 안드로이드 스투디오 설치 ( developer.android.com/studio/index.html )
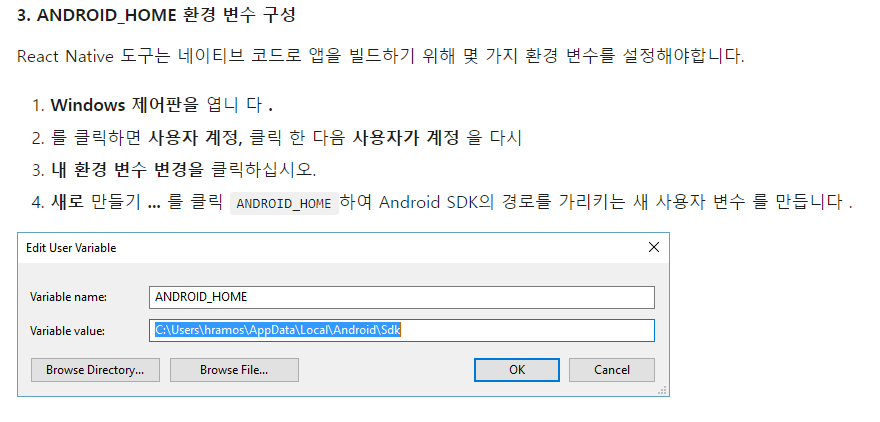
1. 안드로이드 스투디오 환경 변수 설정

2. react-native 프로젝트 생성
npx react-native init [프로젝트명]
3. 프로젝트 실행
npx react-native run-android
정상실행을 확인할 수 있습니다.
이제 리액트-네이티브 개발을 시작해봅시다.
'Leave a note > REACT-NATIVE' 카테고리의 다른 글
| 모듈 '{모듈명}' 에 대한 선언 파일을 찾을 수 없습니다. (0) | 2023.02.15 |
|---|---|
| [REACT-NATIVE] com.android.ddmlib.InstallException: Unknown failure: cmd: Can't find service: package (0) | 2021.03.15 |

