기본적으로 VS CODE 에서는 GIT 을 제공해줍니다.
하지만, SVN 을 쓰는 프로젝트 와 (팀)개발환경에서는 SVN 을 써야겠지요. GIT 과 SVN 연동하는 방법도있지만, SVN 만 쓴다는 가정하에 SVN 을 연동해보도록 하겠습니다. 한번 해두면 사용하기 어렵지도 않고, 이질감도 느끼지 못할 겁니다.
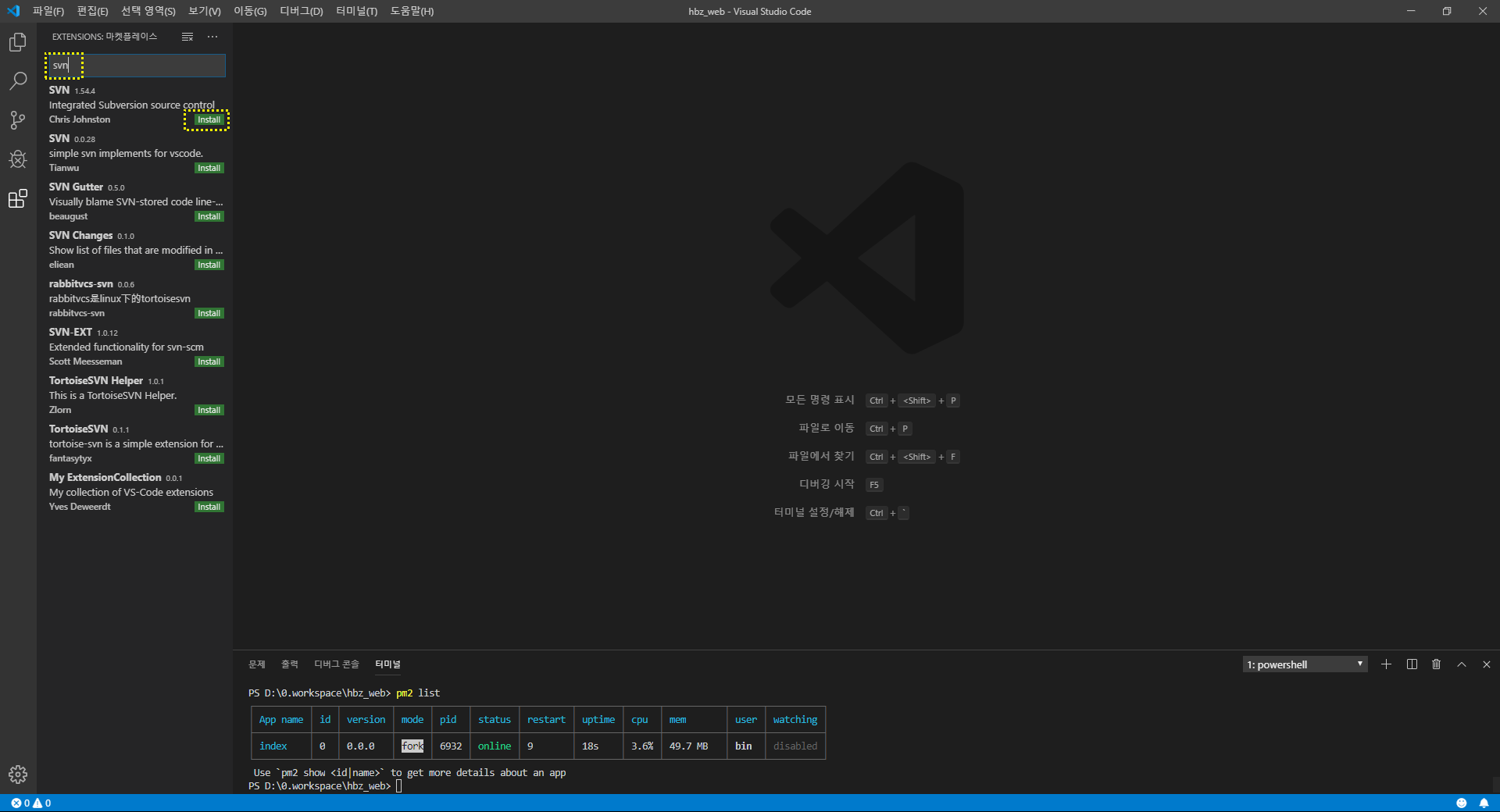
1. Extensions -> 'svn'


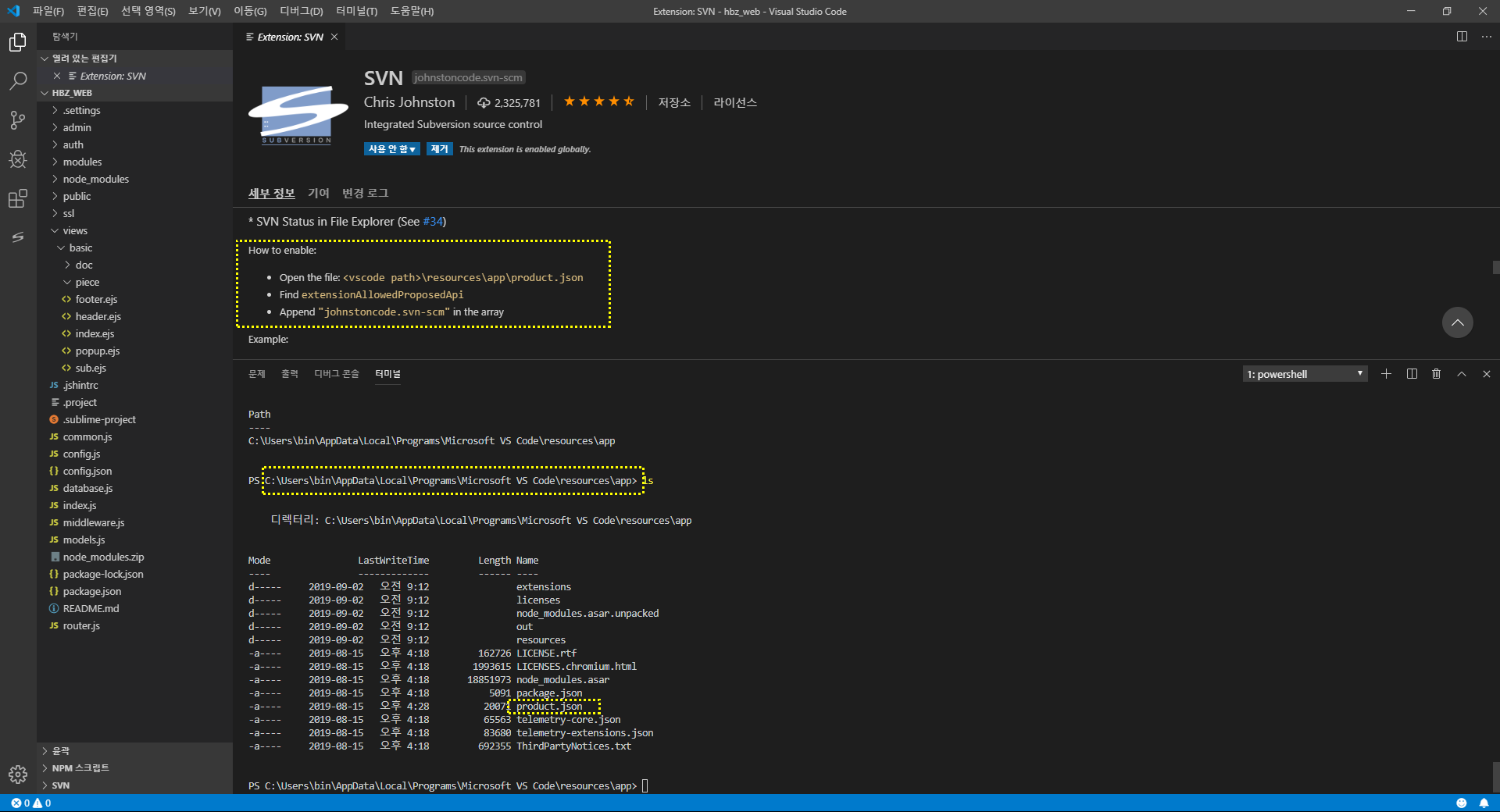
description 에 SVN 설정방법에 대한 부분을 참조하였습니다. 내용은 아래와 같습니다.
How to enable:
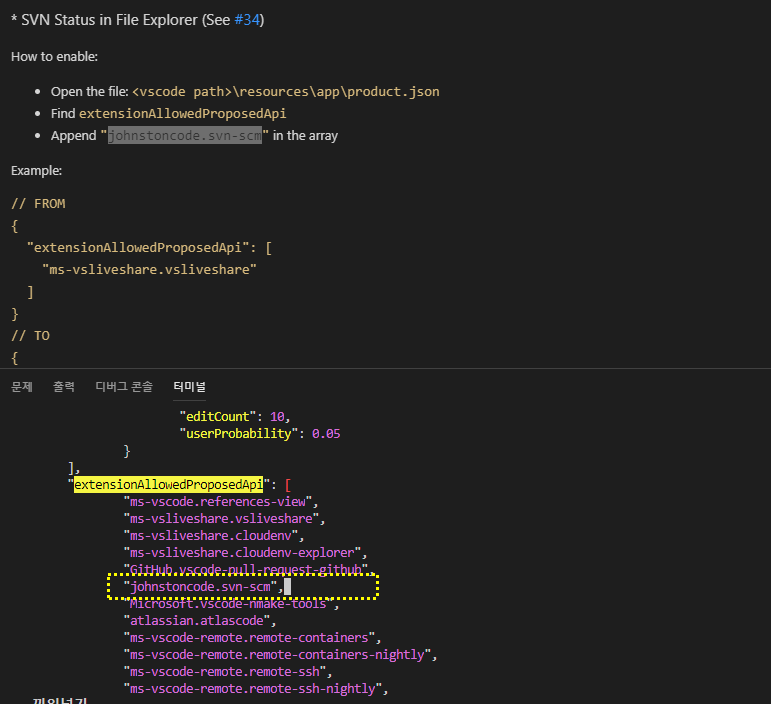
- Open the file: <vscode path>\resources\app\product.json
- Find extensionAllowedProposedApi
- Append "johnstoncode.svn-scm" in the array
> 쉽게 이야기해서 해당 경로의 'extensionAllowedProposedApi' 에 "johnstoncode.svn-scm"을 추가하란 내용입니다.
2. VIM 설치 (선택사항)
사실 이부분은, pass 하셔도 무관합니다. 다른 에디터를 통해서 위의 경로로 가서, 추가해줘도 됩니다만, vim(vi) 텍스트 에디터를 이용해서 터미널에서 수정하기 위한 텍스트 에디터 툴 설치라고 보시면됩니다.

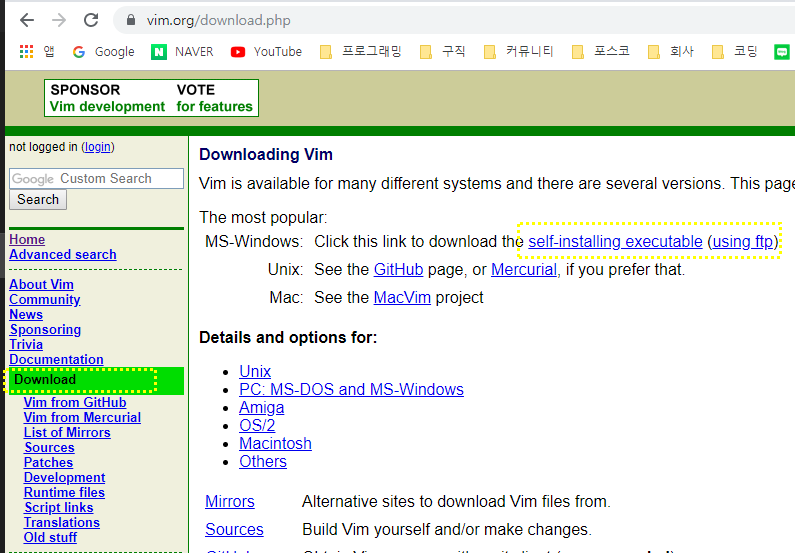
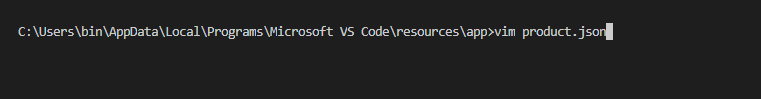
경로에서 vim 설치파일을 다운로드 해줍니다.
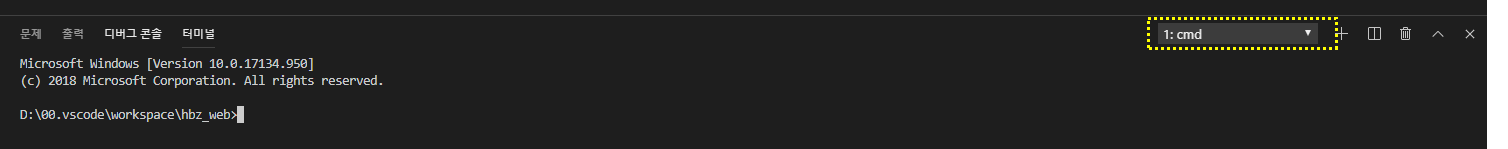
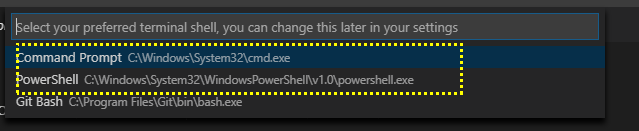
설치되면 자동으로 path 경로를 잡아주게 되는데, 아래와 같이 cmd 모드 말고, powershell 로 기본 세팅이 되어있을 겁니다. (만약 첫 터미널 실행이라면... )
그냥 vim ~파일명 하게 되면, 아마 PATH 를 찾을 수 없다던지, 해당 커맨드를 쓸수없다는 피드백을 받게 될텐데, 아래의 설정을 진행해주도록 합니다.

CTRL + SHIFT + P 를 누르면 에디터 상단에 아래와 같은 커맨드 선택창이 뜹니다. command Prompt ( 흔히 아시는 CMD 창입니다. 를 선택하면 위의 그림과 같이 CMD 가 기본 터미널 창으로 설정이 됩니다.

이후 아래의 단계를 따릅니다.

3. Append "johnstoncode.svn-scm" in the array

설명대로 위의 텍스트를 배열에 추가해주도록 합니다.
메모장으로하시던지, 사용하시던 에디터를 이용하시던 해당 파일의 해당 텍스트를 배열에 추가만 해주시면 됩니다.
VS CODE - SVN 연동이 끝났습니다.
다음은 VS CODE 에서 SVN 사용법에 대해 포스팅하겠습니다.
'Leave a note > Tools' 카테고리의 다른 글
| [윈도우프로그램] msvcp110.dll 에러 해결 방법 (0) | 2019.12.09 |
|---|---|
| [기타툴] Eclipse - JAVA ( JDK ) 2개이상 사용하기 (2) | 2019.11.18 |
| [기타툴] VS CODE - SVN 연동 2 (0) | 2019.09.12 |
| [기타툴] VSCODE - 한글화 (0) | 2019.09.04 |
| [TOOL] Mysql GUI 툴 설치부터 사용까지 - HeidiSQL (0) | 2019.02.25 |



